OutVeo 2.0
This is a self-directed project done for the love of design, and in the interest of self-discovery to solve a very real problem I had when outsourcing process orientated tasks a few years ago.
As my branding business started to grow I began outsourcing my marketing to experts in Asia where the exchange rate was extremely favourable. However, at that time there were no easy solutions to effectively manage the highly process orientated work they were doing, so I decided create my own web based app from scratch.
This way I could create something that perfectly fit with the way I needed to work. However, at the same time I also had to consider its financial viability, after all there’s no point creating something that solves a problem in a way that’s more costly than the problem being solved. So this meant the final solution would also need to help others by becoming a commercial product I could also market and sell.
What I’m sharing with you here today is the re-imagined branding, UX and UI of a project that’s now a decade old and includes all the lessons I’ve learned since then.
The first thing I decided to do was to lock down a problem statement along with some project goals to give everything some constraints to work within and make my life easier.
Problem statement
With the increasing complexity of projects being assigned to outsourced workers how can I create an app that makes processes easy to manage and easy to work with in a way that provides consistent results?
Goals
Redefine project management for process orientated outsourced tasks.
Provide a way for users to create unique workflows that outsourced workers can follow in a way that guarantees consistent results.
Elevate the overall experience of outsourcing.
Approach
Here’s a quick overview of each stage of the project:
1: Discovery
Collect information
Create personas
Setup tracking goals
Determine features
2: Low fidelity
First diagram
Map screens information
Wireframes
3: Design
Stylescapes
Branding
High fidelity wireframes
Copywriting
4. Assets and delivery
Final prototype
Style guide
Documentation
Developer hand off
5. Finalise and test
Inspectlet and Hotjar
Mixpanel
Stage 1: Discovery
This was all about establishing who the users were going to be and what the ideal outcome was going to be for them. This helped to make sure their goals aligned with those I had defined earlier and allowed for quick course corrections if needed.
Create personas
The persona I created for this project was based on a typical entrepreneur who would use OutVeo on a daily basis. Persona’s are critical in helping you understand who you’re really designing for and become the cornerstone of any business strategy from marketing all the way through to branding.
Set up tracking goals
I think too many designers and clients miss this critical step of having a clear understanding of the goals of the product being designed. It’s so easy to jump right into pixels and quickly flesh out the UI of the project.
Because everything is trackable it’s important to define what we’re tracking exactly. This could range from understanding where people drop off from on-boarding to how many people use a specific feature.
Determine features
Even though both myself and my outsourced staff were the initial end-users it was important to also get an outside view from other entrepreneurs I had spoken to who also outsource. Through this interview process it was easy to make adjustments where needed, create a definitive feature list and re-align any goals already set.
Stage 2: Low fidelity
It’s important that the functionality along with the UX is entirely fleshed out during this stage in low fidelity and put to the test before design begins.
First diagram
With the objectives firmly in mind it was time to map out how the software flows and how many screens and interactions might be needed. It’s also at this stage that I began speaking with my engineer to check the logic and make sure everything was achievable.
Map screens information
Now we know what pages are needed it’s time to dig deeper into how the software will be used by creating user journey’s. These help surface what a user will insert into a particular screen and how a user can achieve a desired goal.
Wireframes
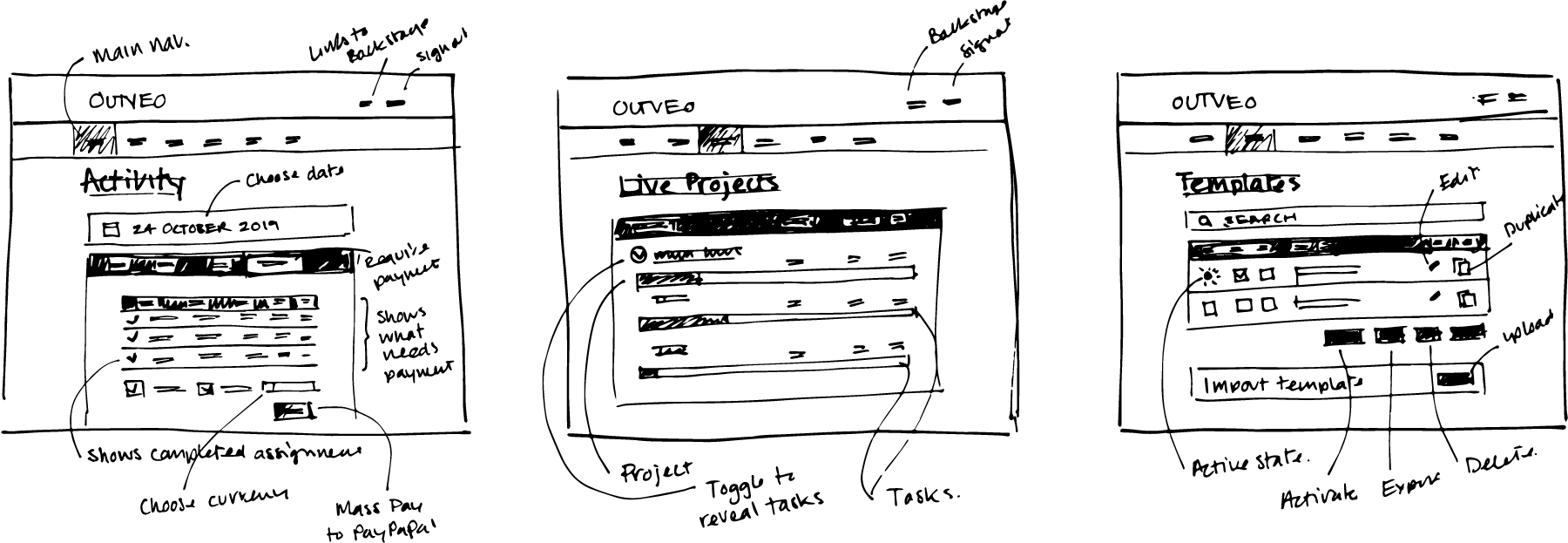
Sketches are great because they help you get a good feel for the content and functionality and provide an easy scaffold to the final design. This approach allowed for experimentation and quick iterations leading to a better understanding of the hierarchy of information on each screen.
Then I created more detailed wireframes to realise some of the early ideas explored with the sketches. It’s during this stage that everything becomes more concrete with visual rules and a more definitive hierarchy.
Stage 3: Design
Stylescape
Every large scale project I work on that involves strategy always benefits from creating a stylescape or two. Stylescapes are a great tool for bridging the gap between strategy and design and provide a visual compass to follow throughout the project. They’re also an excellent way of continuing to scaffold the design process allowing the client an easy buy in very early on.
Branding
The visual identity I created for the app came out of the earlier discovery and the stylescape shown above and focused predominantly around the logo, colour and font use.
The app was all about simplicity and creating workflows that interlocked with one another so using the “O” as the central design element to communicate this was the obvious way to go, deserving exploration and development.
High fidelity wireframes
Once the branding has been decided upon it’s time to apply it to create high fidelity wireframes to bring everything together. This is probably my favourite part of the project because it’s where design and UX thinking is applied to create something that’s tangible and fully formed.
Copywriting
When writing the copy it needed to guide users through the app so I was always focused the end user and what they might be thinking at any point in their journey. Not only does great copy make using the software enjoyable it also reduces friction, support tickets and refunds.
Below you’ll see example pages from the managers area revealing the level of control and attention to detail needed to successfully manage outsourced staff and projects.
Below is a screen from the staff members area that shows how assignments are structured using a very clear workflow with video instructions and time tracked checklists to follow. By taking this approach it was possible to get much more consistent results from the assignments being completed by outsourced staff with fewer errors and questions asked, resulting in greater efficiency and lower costs.
Stage 4: Assets and delivery
Final prototype, style guide and documentation
Part of delivering everything to my engineer included creating a style guide that gave him a quick visual reference that supported the link to the final interactive prototype developed in Adobe XD. From this styleguide and prototype he could extract all the assets and CSS code needed to help facilitate the build.
Stage 5: Finalise and test
Now the designs have been handed over to the engineer it’s time to focus on the last part of the process. Testing our decisions!
Inspectlet and Hotjar
Once the designs have been fully coded it’s important to now include the Inspectlet or HotJar snippets. It’s alway exciting to how users navigate through the software and this software tells me everything I need to know. Inspectlet is great for bigger projects and comes with “/page” filtering making it easier to watch the sessions of a particular feature or flow. Hotjar has lots of free features that generate heatmaps and record at least a few users working their way through the app.
Mixpanel
Mixpanel is excellent for validating the goals I created in discovery. You can see exactly how many users dropped off before setting up the account or how many people started creating assignments for their outsourced staff.
All these tools combine together and help build a true picture of how the app is being used, what works well and what needs improving. Everything learned is then applied to the next version forming a never ending cycle of continuous improvement.
Conclusion
When I originally created OutVeo all those years ago the feature set was exactly the same as I’ve shown above. By taking everything I’ve learned since then and applying it to this re-design I’ve been able to give you a clear picture of my design thinking and process.
Just for fun I’ve included 3 out of the100’s of testimonials I received from the first public release of OutVeo to give you an idea of the impact this software was able to make at that time.
Here’s what customers said
“Everyone says you need to outsource, and you do if you want to create a good long-term income online. But they always forget to talk about the pain in managing outsourced workers from different time zones, payments, and even communicating your instructions in a clear step-by-step format. OUTVEO solves all these problems and more.”
– Terry Dean, Internet Lifestyle Mentor
“Each morning I log in, write up new jobs, assign them and check any notes. Each day as jobs are completed my workers tick off the checklists, reply to any notes and complete the work. Easy. The most difficult thing I have to do now is tell my staff what to do for me next. Thank you; it’s a life-line to hours of free time each week!”
– Paul Barrs, Entrepreneur
“Whilst I have been using some open source software for project management for over 10 years, I was badly in need of something that was better designed, and would enable a more sophisticated solution to such things as outsourcing and more. Outveo will definitely provide me with what I need and I’m very much looking forward to see how it increases my bottom line over the next few weeks and months.”
– Dez Futak, Entrepreneur
Scope of work
Breakthrough Discovery
Brand attributes
Brand purpose
Brand personality
Ideal customer profiling
Data matching
Business goals
Impact narrative
Lean canvas
Branding and UI/UX
Visual identity
Wireframing and prototypes
Responsive website design
Marketing materials
Brand guidelines
Strategy
Brand and marketing roadmap
Website strategy
What’s next?
Just reach out! I'd love to hear about your brand or UI project challenges, even if you’re not sure what your next step is. No pitch, no strings attached.